こんにちは。
@OfficeTAKUです。
GoogleマップをWebページに埋め込む際にGoogle Map の マイマップ機能を利用してみました。
マイマップは便利!だけど、iPhone の サファリで表示されない!
マイマップなら、マーカーの位置も自由に設定でき、マーカーの種類を変更したり、オリジナルなラベルを表示させたりもできます。
埋め込みコードを取得し、ページ内に貼り付けて、ちゃんと表示されるようになりました。
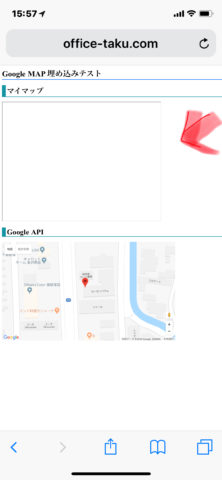
「これでばっちり!」と思ったのもつかのま、iPhone (現在の私の環境:iPhone X / iOS 11.3.1)の Safari では表示されません。ガックリorz

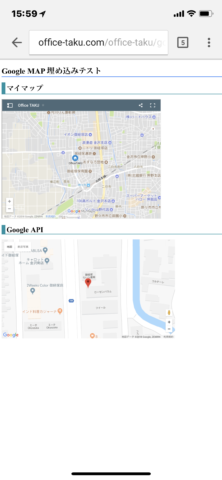
iPhone の Google Chrome では、ちゃんと表示されます。

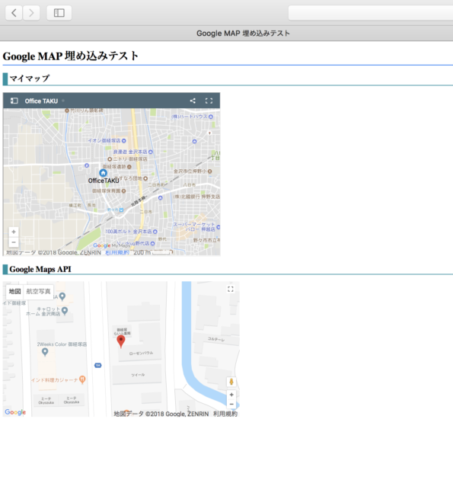
念のため Mac の Safari では…… ちゃんと表示されました。

グーグルマップ埋め込みテスト用のページを作ってみました。iPhoneで確認してみてください。
何故マイマップ? マイマップじゃなくてもいいんじゃない?
既に住所や企業名がGoogle Map に登録されているところであれば、
- 該当住所を検索
- メニューをクリック
- [地図を共有または埋め込む]をクリック
- [地図を埋め込む]タブをクリック
- サイズなどを指定し[HTMLをコピー]をクリック
- コピーされたコードを該当の箇所に貼り付ける
で、済んでしまいます。
住所が登録されていないところにはマーカーが表示されない!
ところが、今回お客様の新しいオフィスは新築、現在は更地で、該当の所番地(例えば、1丁目35)で検索すると「1丁目付近」で検索されて正確な位置にマーカーが表示されません。
その番地の前後、例でいうと「1丁目34」「1丁目36」は現在も住宅など建物があり、そこにはマーカーが表示されます。
しかし、表示したいところにはマーカーが表示されません。
緯度経度で検索すれば、そこにマーカーは表示されますが、埋め込みコードから表示された結果は世界地図状態になってしまいます。
そこでマイマップを作成したのでした。
Google Maps API を 利用して好きな位置にマーカーを表示
最終的には、Google Maps API を利用して任意の位置にマーカーをつけた地図を作成してみました。
作成した、といっても 下記のサイトなどを参考に コードをコピペさせてもらい、位置や文章などを書き換えただけです。
まだ、思った通りにはできませんが、とりあえずは課題クリア。
しかし、単独のページ(HTMLファイル)だったら問題ないのですが、WordPress の投稿や固定ページ では、Pタグが自動的に挿入されてしまうため上手くいかず、一苦労でした。そのあたりはまた後日。