こんにちは。
@OfficeTAKUです。
サイトをSSL化しなければいけない、という話しはなんとなく目にし耳にしていました。
このサイトの大家さんである、ロリポップさんでは、無料(現在の契約プラン料金のまま)でSSL化できます。
なんと、一年前にそのアナウンスがでておりました。
ロリポップ レンタルサーバー側でのSSL設定はとても簡単。
管理画面(ユーザー専用ページ)で、現在あるサイトにチェックを入れて、ボタンをポチッと押すだけです。
私も流石にそれはしてありました。
※ ロリポップ レンタルサーバーの詳細はこちら
Google ChromeではHTTPS通信になっていないとどのように表示されるか
ところが、先日、Google Chrome がアップデートし、SSL化されていないサイトは、アドレスバーの横に「保護されていない通信」と表示されるようになりました。
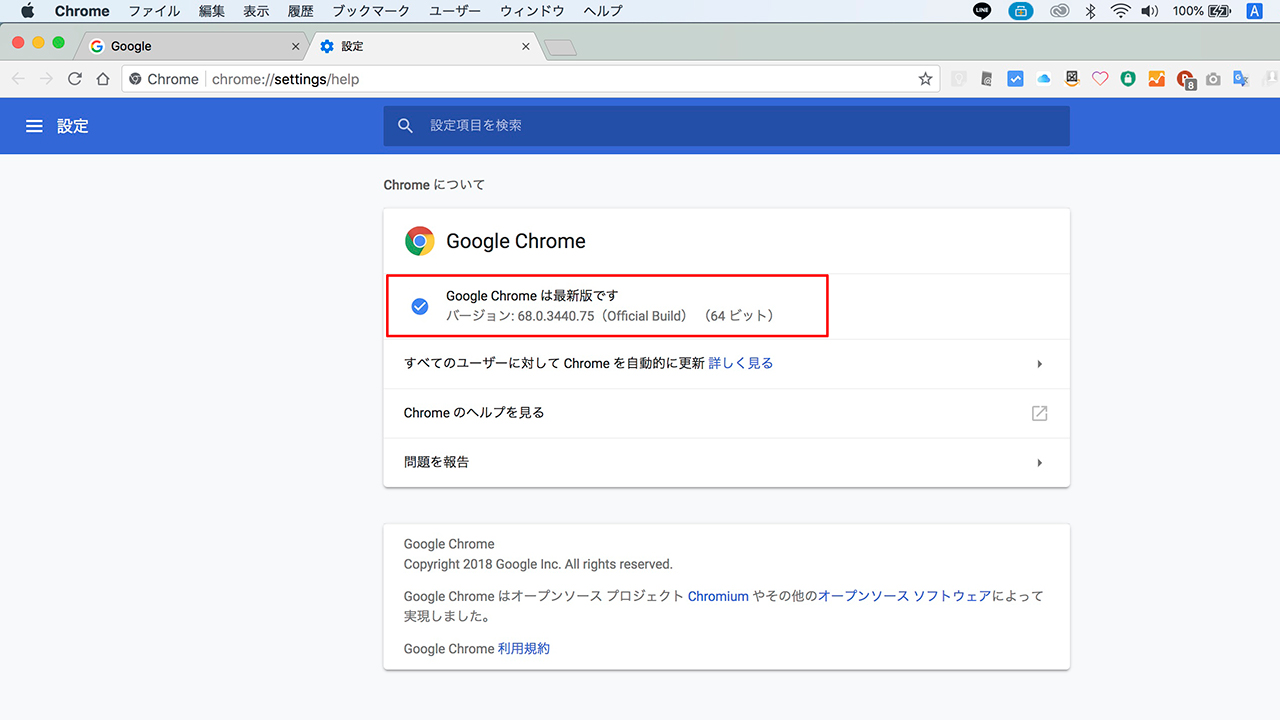
Google Chrome の アップデートの確認方法は下記の記事を参照してください。
[clink url=”https://office-taku.com/201807/web/google/9943.html”]
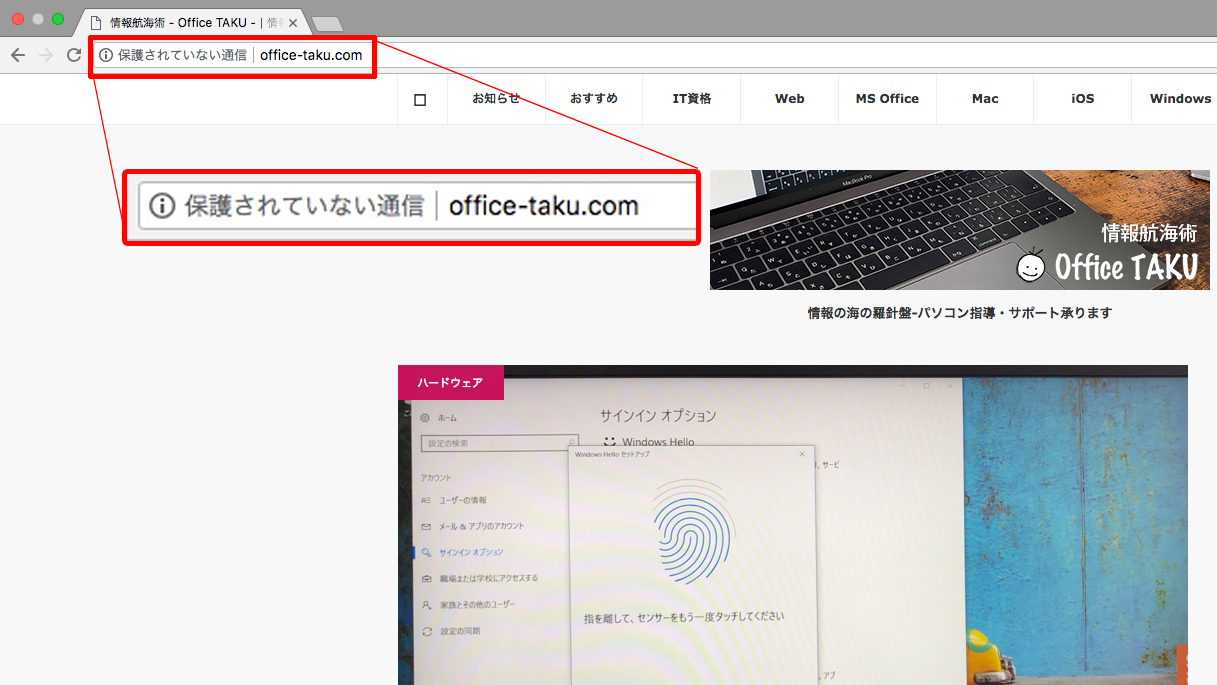
このサイトの場合、
https://office-taku.com/ でアクセス
「保護されていない通信」と表示されます。

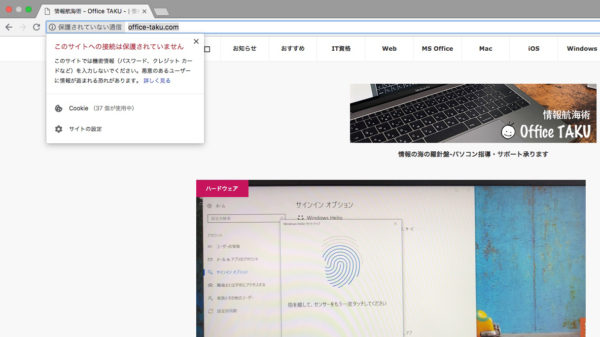
さらに、そのボタン(サイト情報の表示)をクリックすると、「このサイトへの接続は保護されていません。」と表示されます。
中の文言を読むと、ちょっと恐ろしい! 早く対策とらなきゃ、って思います。

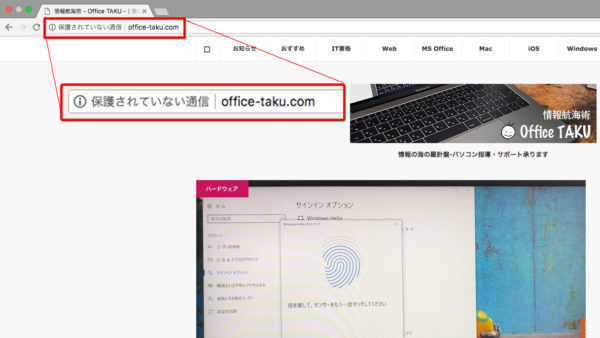
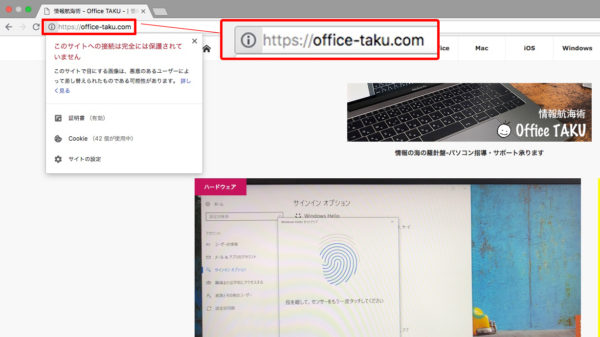
https://office-taku.com/ でアクセス
「保護されていない通信」は消えますが、サイト情報の表示ボタンをクリックすると「このサイトへの接続は完全には保護されていません。」と表示されてしまいます。

ロリポップサーバー側での設定と、WordPressの設定でURLを書き換えるだけではだめなのです。
WordPressを常時SSL化する手順(ロリポップの場合)
あわてて調べたら次のような手順で作業を進めないと行けないようです。
- ロリポップサーバー側でSSLを有効にします。
これはほんと簡単です。 - WordPressのバックアップをとります。
- WordPressの設定で、URLをhttps:// 〜 に変更
私の場合だったら、https://office-taku.com/ となっていたのを、https://office-taku.com/ - 今までの記事の中に挿入した画像や自分の他の記事へのリンクを https://〜 に全て変更
これには、Search Regex というプラグインを使うと便利とのこと。
これは記事がたくさんある場合は注意して進めないといけないです。なのでバックアップは忘れずに。 - リダイレクトの設定 これは、今までの https:// 〜でアクセスしてきたものをhttps://〜 で表示するため
これは、.htaccess ファイルを書き換える必要があります - Google Analytics など関連する各種サイト、ツールの諸々の変更
けっこう手間がかかります。
プラグインを使うにしろ、URLの書き換えで全く見られなくなる危険性もあるわけで、バックアップして慎重にしていかなければなりません。
なんで、もっと早く気づかなかったんだ、俺!と、頭を抱えました。
まずは、自分のこのサイトからはじめ、管理させて頂いているみなさんのサイトをしっかりとHTTPS化し「保護された通信」と表示されるように頑張りたいと思います。
わが大家さん、ロリポップさんはSSLの機能を無料で提供してくれているので、ほんとうにありがたいです。
そうしないと、少なくとも月3,000円位〜の費用がかかってしまいます。
またロリポップはユーザーも多いので、今回のSSL化の件にしても多くの方が情報を書いて下さっています。
ほんとうに助かります。
今回参考にさせて頂いたサイトは下記の通り。
- WordPressサイトに「ロリポップ!」の無料独自SSLを設定する方法 | ワードプレスのホームページ制作|山梨県甲府市のWebデザイナー ホービズ
- 「ロリポップ」WordPressブログをHTTPS化してみた(SSL対応)
- ワードプレスSSL化の記録!ロリポップでhttpsにしてみた! – 転職・起業したおっさんブログ【未来志向の起業奮闘記】
みなさんも、もし、レンタルサーバーを借りて自分でサイトを運営したいと思ったら、最初はロリポップさんがおすすめですよ。
→ ロリポップ レンタルサーバーの詳細を見る