こんにちは。 @OfficeTAKUです。
WordPress 5.0にアップデートしました。
以前からアナウンスされていた新しいエディタ Gutenberg を使用してこの記事を書いています。
ブロックで構成される新しいエディタの利点
最近、私は基本的にはテキストエディタで原稿を書き、WordPressの編集画面にコピペしていました。HTMLタグを記述することが多くビジュアルエディタもあまり利用せずに書いていました。
この新しいエディタでは良い意味でビジュアルエディタとテキストエディタが融合したような感じです。
パラグラフ(段落)が明確になり、きちんとした文章が書けるのが一番の利点かもしれません。
よくあるWeb上でのサイト作成サービス。例えば、Jimdoの編集画面など、癖が強すぎてWordPressで書いている人間には使いづらいものです。(私が対応できないだけかもしれませんが)
それに比べるとこのWordPress 5.0のエディタは直感的に使いやすいと思います。文章を書くには人間にとっては非常に使いやすくなったと感じています。
ビジュアルエディタとコードエディタの切り替え方法
とりあえず文章作成にはよい 新エディタ Gutenberg ですが困ったことに現在使用中のテーマ のエディタで表示されていたタグコード挿入ボタンが表示されなくなってしまいました。
クラス付きの見出しタグや独自のショートコードもとりあえずはコードで記述することで対応したいと思っています。
そこで、ソースコード編集画面への切り替え方だけ記しておきます。
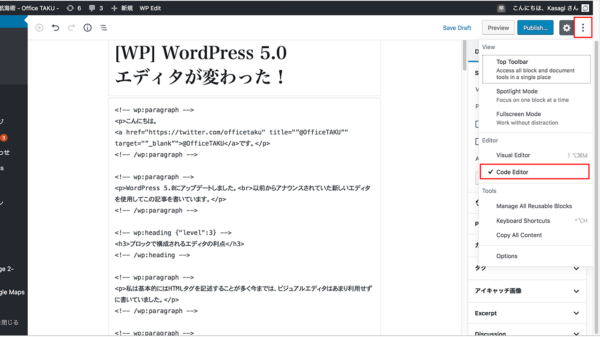
WP Gutenberg で Visual Editor と Code Editor を切り替える
- エディタ画面左上の縦に・が3つ並んだメニューボタンをクリックします。
- [Code Editor]をクリックします。

ショートカットキー
[Shift]+[option]+[command]+[M] (Mac)
[Shift]+[Ctrl]+[Alt]+[M] (Windows)
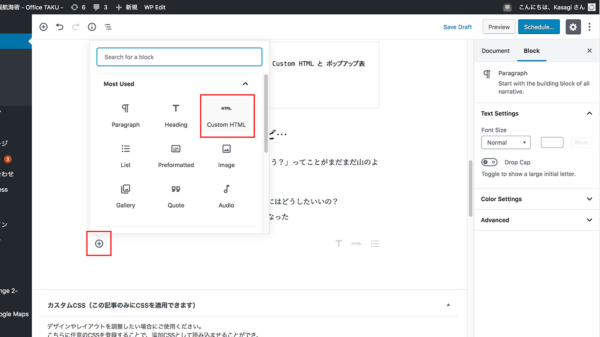
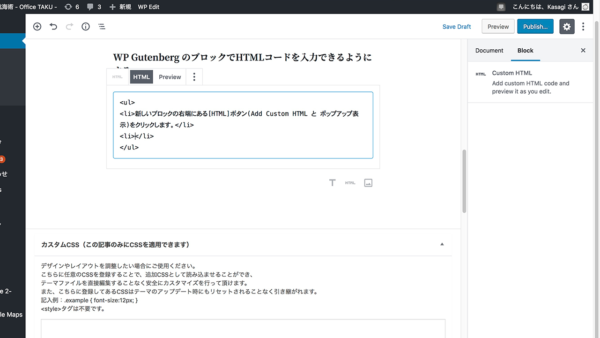
WP Gutenberg のブロックでHTMLコードを入力できるようにする
- 新しいブロックの左端にある[+]ボタンをクリックします。
- ブロックのフォーマットのメニューが表示されるます。
- [HTML](Custom HTML)ボタンをクリックします。

- HTMLで記述できるようになります。

後でカスタムHTMLのブロックをブロックに変換することもできます。
使っていくしか無いかな
こまかな部分で「あれ、どうしたらいいんだろう?」ってことがまだまだ山のようにあります。
- テキストブロックの中に画像を挿入するにはどうしたいいの?
- 記事につけるタグの一覧が表示されなくなった
- あれや、これや、なんだかんだ…
ありますが、使って慣れていくしかないのでしょうかね。時間がかかりそうです。ただ、あまりHTMLタグなど意識せずに書いていた方はこのエディタを使った方が文書構造としてはよくなるのかも知れません。
なんも意識せず、アップデートしてしまいましたが、まぁ、そんな感じです。


