こんにちは。
@OfficeTAKUです。
WordPressで、記事の中に長いURLを記述した時に、URLの文字列が折り返されず画面からはみ出してしまいます。
PCの大きな画面ではまぁ、大した問題でもないのですが、スマートフォンで表示した時に本来のエントリー部分が狭くなってしまい不都合です。
この問題、特にWordPressに限定された問題ではありません。
スタイルシートにoverflow-wrapプロパティを追加することで解決します。
長いURLが折り返されないではみ出す
前回の記事
[clink url=”https://office-taku.com/202101/security/17301.html”]
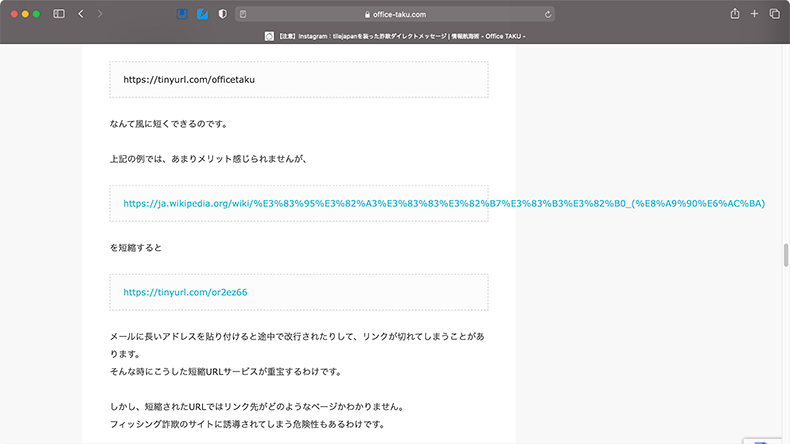
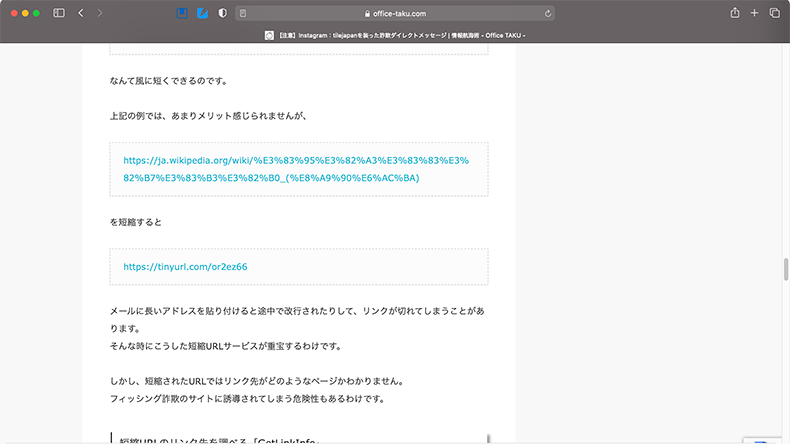
上記の記事を表示させたところ、こんな感じで表示されてしまいました。
【PCブラウザ】
パソコンのブラウザ Goolge Chrome、SafariではWikipediaの記事のURLがはみ出しています。

【iPhone X】
iPhone X のブラウザではWikipedeaリンクの他、もう一箇所、詐欺サイトのちょっと長いURLも入り切らずはみ出しています。

CSS:overflow-wrap(word-wrap)プロパティを使用する
最初に参考にさせて頂いたのが下記のサイトの記事
長いURLや英数字が自動で折り返してくれない!CSS初心者向けの対策方法!
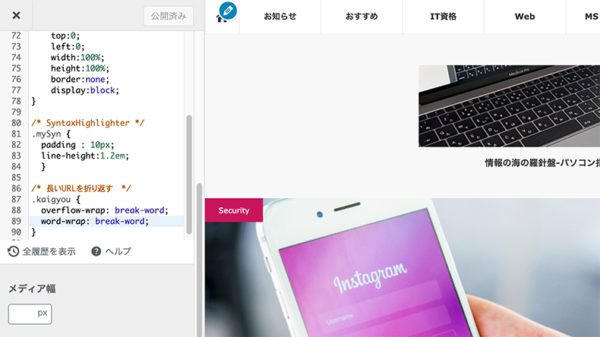
下記のように kaigyou というクラスを追加し、word-wrapプロパティに値 break-word を指定します。
.kaigyou {
word-wrap: break-word;
}
この記述を追加したところちゃんと折り返されて表示されました。

iPhoneでもちゃんと表示されました。

クラス名も考えるの面倒なのでそのまま「kaigyou」を使わせてもらいました。
感謝。
word-wrapはoverflow-wrapに変更されていた
問題は解決したのですが word-wrapプロパティについて勉強しておこうと思い調べてみました。
word-wrapプロパティ、現在は overflow-wrap という名称に変更されていました。
word-wrapプロパティはもともとはMicrosoft社による拡張機能だったものが標準仕様になったもの。そしていまは overflow-wrapに改名されているそうです。
と、いうことで、上掲のCSSは、
.kaigyou {
overflow-wrap: break-word;
}
と変更しました。
word-wrapプロパティも併記しておく
word-wrapプロパティからoverflow-wrapプロパティへ変更したら問題が発生。
PCブラウザでは見かけ上問題ないのですが、iPhoneだと下の詐欺サイトのちょっと長いURLははみ出したままになってしまいました。
iPhoneのブラウザ SafariでもGoogle Chromeでも同様です。

もしかしたら、overflow-wrapプロパティの値はbreak-wordの他、normalとbreak-spacesがあるので変更してみましたが変化なし。
古いブラウザやiPhoneのブラウザに対応するためには、word-wrapプロパティも併記しておかないといけないようです。
最終:CSS記述
最終的に、CSSは下記のように記述
.kaigyou {
overflow-wrap: break-word;
word-wrap: break-word;
}
WordPressでは追加CSSに記述

overflow-wrapの詳細については下記のサイトの記事を参考にさせていただきました。
overflow-wrap – CSS: カスケーディングスタイルシート | MDN
まとめ
今回のまとめと教訓
- WordPressではそのままだと長いURLは折り返さない
- CSSでoverflow-wrap(word-wrap)プロパティを記述することで折り返しが可能
- レスポンシブテーマでも他のデバイスでの表示チェックは怠らないこと
現在使用しているTCDのテーマはレスポンシブテーマなのでデバイスの違いを意識せずに記事を作成することができます。
iframeのときもそうでしたが、表示レイアウトが崩れる問題がおきることがあります。
HTML、スタイルシートの仕様も変化しています。
確認は大切だと改めて認識したできごとでした。