こんにちは。
Instagram大好き @OfficeTAKUです。
TechCrunchさんのエントリ
Instagramがバッジをリリース―簡単なコードを埋め込むだけでブログやウェブサイトからInstagramのウェブ・ページにリンクが張れる
を読んで、早速、バッジを付けてみました。
好きな種類を選んで、コードをコピー&ペーストするだけだからとっても簡単です。
Instagram バッジの貼り付け手順
Instagram ウェブ・プロフィール・ページへアクセス
- まず、自分のページへアクセスします。
URL(アドレス)は https://instagram.com/自分のユーザーID です。
私の場合は、https://instagram.com/t_pooh となります。 - ウェブ・プロフィール・ページがリリースされていたことを知らず、アクセスしてみてびっくり。
ほんと、Facebookみたいになってたんですね。
Instagramバッジ貼り付け手順
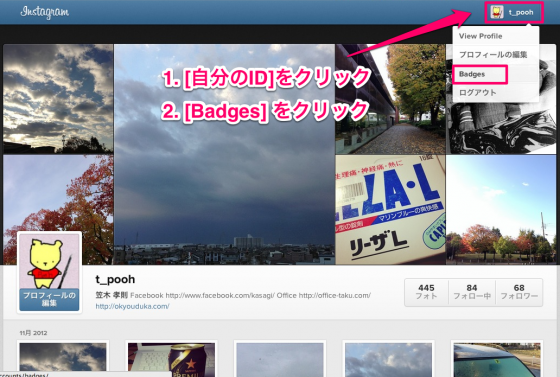
- 画面右上の自分のユーザーIDをクリックします。
- 表示されたメニューから[Badge]をクリックします。
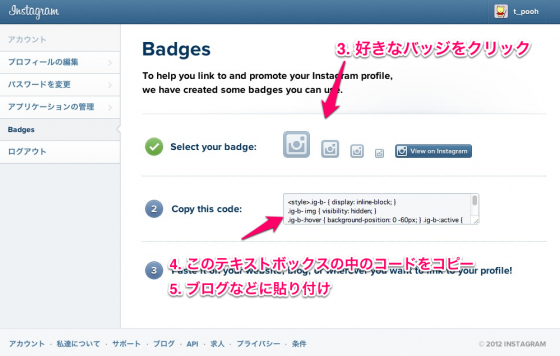
- 好きなバッジをクリックして選択します。
- [2 Copy this code]欄のテキストボックス内のコードをコピーします。

- コピーしたコードをブログの表示したい場所に貼り付けます。
こちらに設置してあります→御経塚通信