こんにちは。
@OfficeTAKUです。
小さなお店や個人事業主にぴったりのおすすめかんたんホームページ作成サービス 「グーペ (Goope)」
必要な機能が揃っていて、なにより作成が簡単、更新も自分でできるサービスでおすすめです。
無料でホームページを作成するサービスもありますが、意外ときれいに必要な機能を揃えて作るのが難しく、時間がかかります。
個人の趣味や、時間のあるオーナーさんにはよいと思います。
しかし、大抵の個人事業主の方は、本業をしっかりとやろうとするとホームページまで手がかけらない、そんな時間がない、という方がほとんどだと思います。
そんな方にこそ、かんたんホームページ作成「グーペ (Goope)」はおすすめです。
[clink url=”https://office-taku.com/201811/web/webservice/11242.html”]
そんな便利な「グーペ (Goope)」ですが、最初から組み込まれているカレンダー機能にはちょっと不便な点がありました。
そのため、今回はフリーページを利用してGoogleカレンダーを貼り付けてみました。
グーペをお使いのみなさまで、同様のお悩みを持っている方のお役にたてば幸いです。
グーペ (Goope) のカレンダーのメリットとデメリット
かんたんホームページ作成グーペには最初からカレンダー機能があります。
編集画面で簡単に予定を登録できるので、私のような予約を受けてのお仕事にはとても便利です。
グーペのカレンダーのメリット

デザインの統一もとれ簡単に使えて便利なグーペのカレンダー
- そのまま簡単に利用できる
なにより、最初からカレンダーが用意されていますので特別なことをしなくてもそのまま利用できます。
予定ごとに使い分けられるアイコンなども用意されています。 - デザインも統一されていて見やすい
グーペのカレンダーのデメリット
- スケジュール設定の機能がもの足りない
定期的な繰り返しスケジュールの1日分だけを削除するなど細かな機能が不足しているのが残念 - スケジュール入力が2度手間になる
Googleカレンダーでスケジュール管理をしているとグーペのカレンダーにも同様に入力しなければならないので、煩わしい
Googleカレンダーのデータの取り込み機能などあるとよいのだが…
そんな理由からGoogleカレンダーを埋め込むことにしました。
フリーページを作成しGoogleカレンダーを埋め込む
私は以前からGoogleカレンダーで予定を管理していました。
とにかく面倒くさがり屋なので、2つのカレンダーに同じ内容を2度入力するというような余計な手間はかけたくないと思いGoogleカレンダーをページに埋め込むことにしました。
Googleカレンダーを利用する時の注意点
Googleカレンダーは簡単にホームページに埋め込むことができます。
しかし、Googleカレンダーをホームページで公開する際には、予定の詳細、たとえばお客様名など、見えてしまったら大変なことになります。
プライバシー設定には十分注意するようにしましょう。
下記のヘルプページなど参考にして下さい。
Googleカレンダーをグーペのフリーページに埋め込む手順
手順としては下記の通りになります。
- Googleカレンダーでスケジュール公開用のカレンダーを作成
- Googleカレンダーの埋め込みコードをコピー
- グーペ側でGoogleカレンダーを表示するフリーページを作成
- グーペで作成したフリーページにコードを貼り付ける
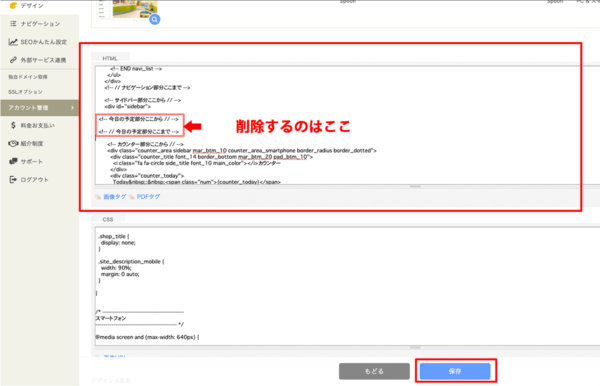
- グーペのサイドバーに表示される今日の予定部分をHTMLファイルから削除
4番めのHTMLファイルの該当部分の削除は間違えるとページの表示が崩れたり、表示されなくなったり、ということもあります。
ご自分で操作される場合は注意して慎重に。
不安な方はプロにお願いして下さい。
Googleカレンダー側での作業
私は今回あらたに、公開用のカレンダーを新しく作成しました。
自分の今まで管理していたカレンダーそのまま予定枠を表示すると、休業日として設定している日にも予定が入ってしまったり、車検の予定や支払日の予定など、いろいろと表示されて煩雑になってしまいます。
元のカレンダーから、表示すべきスケジュールを新しく作成した公開用のカレンダーにコピーすることで、スッキリとした状態で公開することができます。
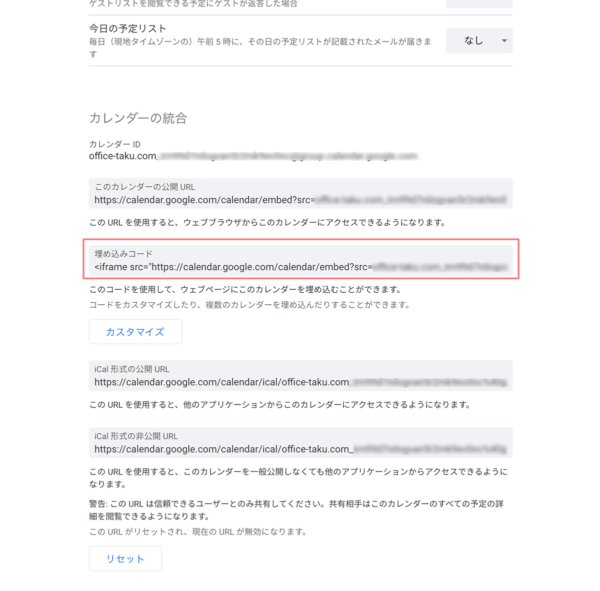
Googleカレンダーの埋込コードを取得する
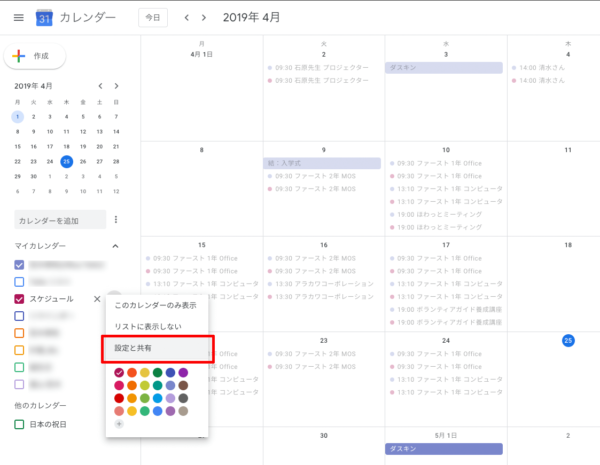
- カレンダー名の右横にマウスをポイントすると出てくる縦に点が3つ並んだオーバーフローメニューへのリンクをクリック
- [設定と共有]をクリック

- アクセス権限など設定
- 画面下の方にある[埋め込みコード]をコピーします。

グーペ側での作業(テンプレート Spoon)
グーペでは新しくフリーページを作成しコードを貼り付けます。
サイドバーにはカレンダーに登録した今日の予定が表示されていますが、これは、カレンダーを非表示にしても残ってしまいます。
これを消すためにはテンプレートの元のHTMLファイルの該当部分を削除する必要があります。
利用しているテンプレートによっても違ってきますので、よく確認してから作業を行って下さい。
サイト全体の表示に関わりますのでくれぐれも慎重に。わからない場合は無理せずにプロにお任せしましょう。
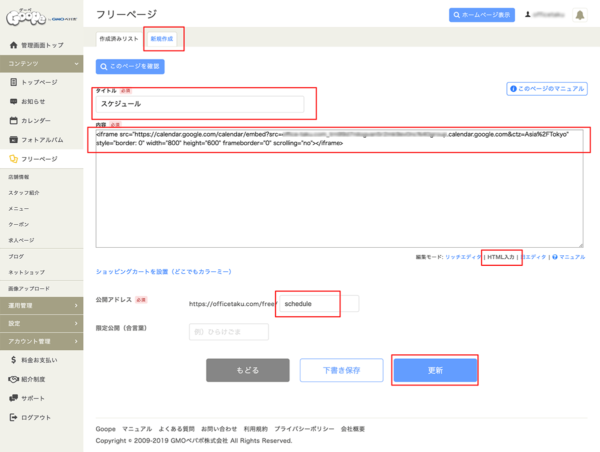
グーペでフリページを作成しGoogleカレンダーの埋込コードを貼り付ける
- [管理画面]-[コンテンツ]-[フリーページ]をクリック
- [新規作成]タブをクリック
-
編集モードは[HTML入力]にします。
[タイトル]には「スケジュール」などお好きなタイトルを入力
[内容]にGoogleカレンダーの埋め込みコードを貼り付けます。
[公開アドレス]にアドレスとなる文字列を入力します。 - 最後に[登録]ボタンをクリックします。

フリーページの作成についてはグーペの下記マニュアルページを参考にして下さい
あとは、
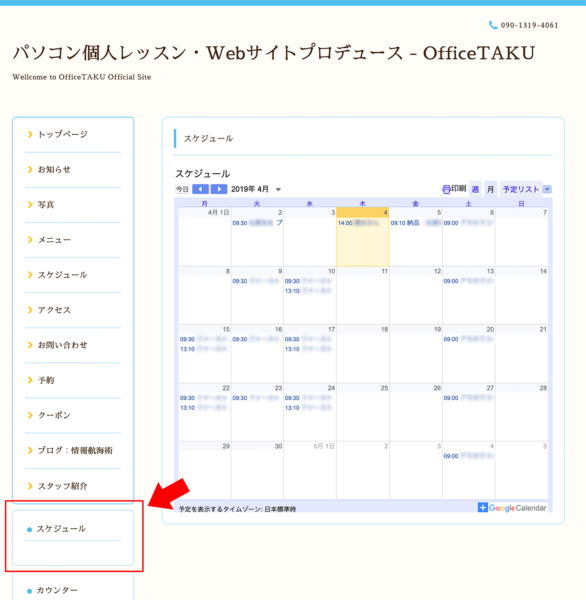
することで、Google カレンダーの表示は完了です。 メニューの編集に関しては下記のグーペマニュアルページをご参照下さい。 削除する前に、テンプレートのHTMLファイルをコピーして保存しておきましょう。 上の図の削除した部分に記述されていたコードは下記の通りです。 テンプレートのHTML編集については、下記のグーペマニュアルページをご参照下さい。 Googleカレンダーを表示した現在のスケジュールページの状態は下記のリンクからご確認下さい。
スケジュール – パソコン個人レッスン・Webサイトプロデュース – OfficeTAKU
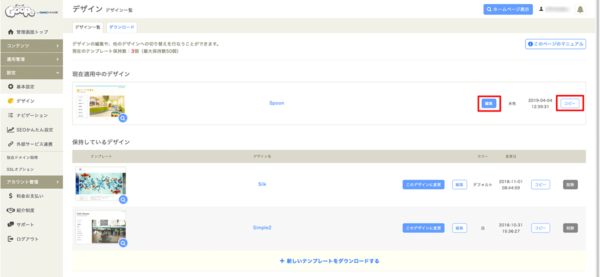
今回はグーペにGoogleカレンダーを表示する方法をご紹介しました。 グーペでもカスタマイズがいろいろと可能です。 グーペだけの機能で満足されていればもちろん何もしなくてもかまいません。 Office TAKUでは、かんたんホームページ作成グーペの導入支援なども承っています。グーペサイドバーに表示されている今日の予定を非表示にする(テンプレート Spoon)


図は削除したあとの状態です。

<!-- 今日の予定部分ここから // -->
<div class="today_area sidebar mar_btm_10 today_area_smartphone border_radius border_dotted">
<div class="today_title font_14 border_bottom mar_btm_20 pad_btm_10">
<i class="fa fa-circle side_title font_10 main_color"></i>スケジュール
</div>
<!-- BEGIN today_schedule -->
<div class="today_schedule">
<div class="today_schedule_title">
<a href="{today_schedule_url}">
{today_schedule_time} {today_schedule_title}
</a>
</div>
<div class="today_schedule_body">
{today_schedule_body}
</div>
</div>
<!-- END today_schedule -->
</div>
<!-- // 今日の予定部分ここまで -->
まとめ
もし、ちょっとカスタマイズしてみたいという場合は、知識を増やして自分でやるもよし、プロにお願いするもよし。
自分にあった形でグーペを活用し、本業の業績アップにつなげていければいいですね。
お気軽にご相談下さい。
[clink url=”https://office-taku.com/goope.html”]
[clink url=”https://office-taku.com/201902/web/12658.html”]