こんにちは。
なまけもの@OfficeTAKUです。
以前、Wordpressを触り始めた頃、頑張ってXAMPPでローカル環境を構築しました。
しかし、その MacBookがクラッシュしてから、面倒なのでほったらかし、誰もそんなに見てないし、と思って直接サーバー上で未完成な状態さらしつついろいろいじっていました。
ちょっと心を入れ替え、Wordpress しっかり勉強してテーマのカスタマイズなどもう少しスムーズにできるようになりたいと思いローカル環境を構築する決心をしました。
XAMPPだかMANPだかどうすればいいかな、とググってみると下記のようなエントリを発見!
死ぬほど簡単にローカルにWordPress環境を構築できる「BitNami」の導入方法!(Mac編) | OZPAの表4
無料とか簡単とか言う言葉にはめっぽう弱いのでさっそくアクセスしてみると本当に簡単そうです。
「BitNami WordPress Stack」といって、Wordpressで必要になる、My SQLやPHPやらをパッケージにして配付してくれているサービスを利用するものです。
さっそく、上記のブログエントリを参考にインストールしてみました。
逐一キャプチャとってありませんが、簡単に手順をメモメモφ(.. )
BitNamiでWordPressローカル環境構築手順
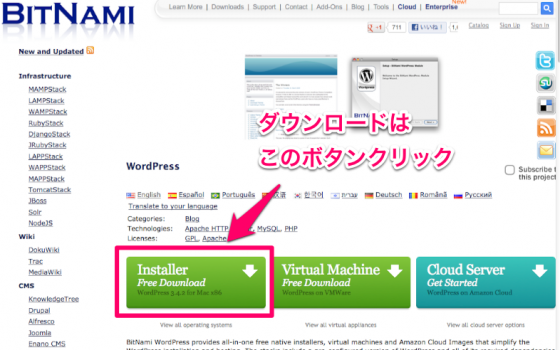
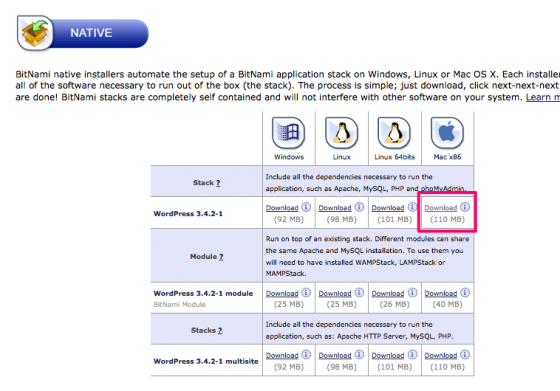
下記、ページへアクセス
BitNami WordPress Stack – Free installers, virtual machines and cloud hosting images
[Installer Free Download WordPress3.4.2 for Mac x86]というボタンをクリックしてダウンロード

※前掲のOZPAさんのブログエントリにあった一覧はスクロールダウンすると現れます。
こちらからでもダウンロードできます。
さすがに、PPCバージョンはもうリリースされていないようです。

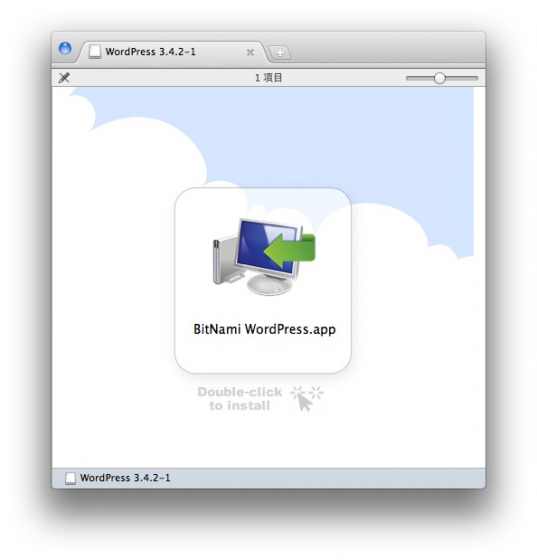
ダウンロードされたファイル
bitnami-wordpress-3.4.2-1-osx-x86-installer.dmg
を、ダブルクリック。
開いてきたインストーラーをダブルクリックでインストールウィザードが起動しますので、指示にしたがってインストールしていきます。

このあたり、キャプチャとってないので、OZPAさんのエントリを参考に。
死ぬほど簡単にローカルにWordPress環境を構築できる「BitNami」の導入方法!(Mac編) | OZPAの表4
ちなみに、「ブログの名前」と「ホストネームの設定」は表示されなかったような気がします。
あるいは、デフォルト値(最初から表示されている値)のまま次へと進めて行ったのかもしれません。
終了するまで10分程だったと思います。BitNami のWelcome という画面が表示されれば完了。
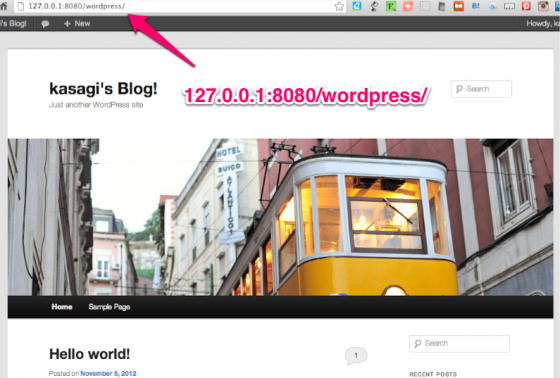
「Access BitNami WordPress Stack」リンクをクリックするとWordPressの画面が表示されます。

アドレスバーに表示されたURLは
https://127.0.0.1:8080/wordpress/
となっています。
WordPress本体のありかは
/Applications/wordpress-3.4.2-1/apps/wordpress/htdocs/
データベースの設定など面倒なところがなくてあっけなくインストールできてしまいました。
あらためて、若き先達に感謝!