こんにちは。
@OfficeTAKUです。
ブログで他のサイトの記事を紹介したい時に、ただURLや文字列にリンクを貼るよりも、ブログカードと呼ばれるカード型のリンクの方がおしゃれで見栄え良いですよね。
現在、このサイトで利用しているTCDさんのテーマMAGは、自サイト内の記事であれば、簡単にカード型のリンクを作成できるショートコードが用意されています。
[clink url=”https://office-taku.com/202004/web/wordpress/16223.html”]
上記のリンクを作成するときには下記のようなショートコードにURLを入れるだけです。
[clink url=”ここに記事のURLをはりつける”]
しかし、自分の管理するサイトであっても、ドメインが違えばそのショートコードは利用できません。
そこで、Web上でURLさえコピペすれば簡単にカード型リンクを作成してくれるサービスをご紹介します。
iframely
iframely(https://iframely.com/) というサービスを利用すれば、URLを貼り付けるだけで、簡単にコードを作成してくれます。
iframelyでコードを取得する手順
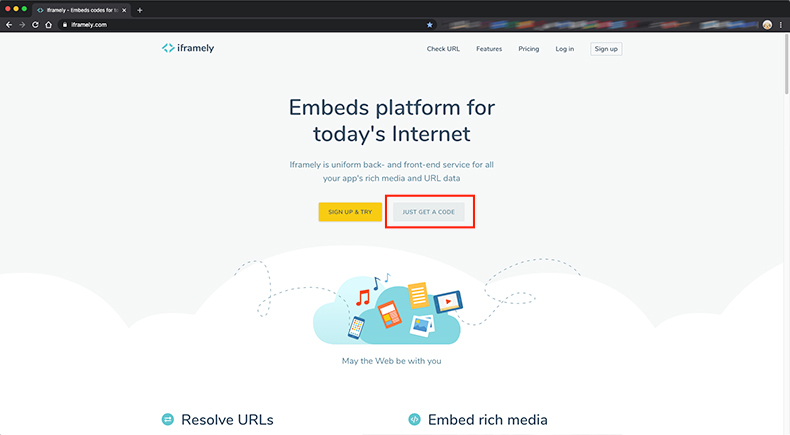
- iframelyにアクセスします
- [JUST GET A CODE]というリンクをクリックします

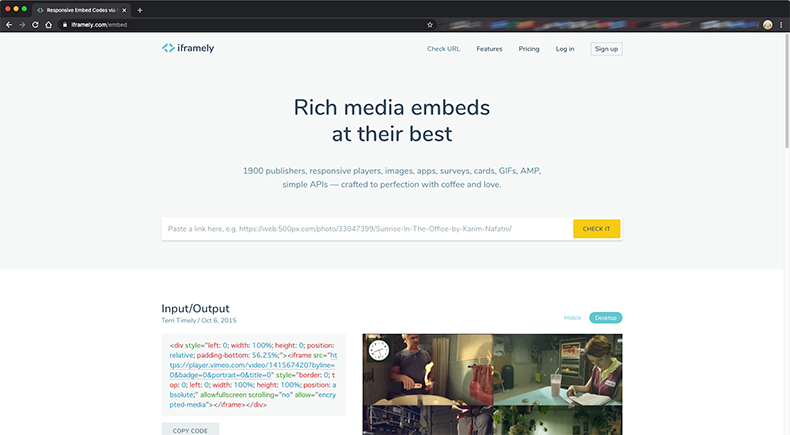
- コードを生成する画面が開きます

- リンクを作成したい外部ページを開きURLをコピーします

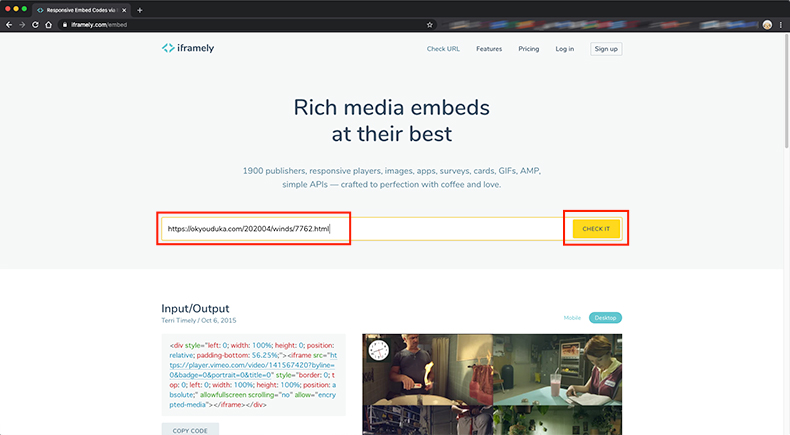
- 中央のテキストボックスにURLを貼りつけます
- [CHECK IT]ボタンをクリックします

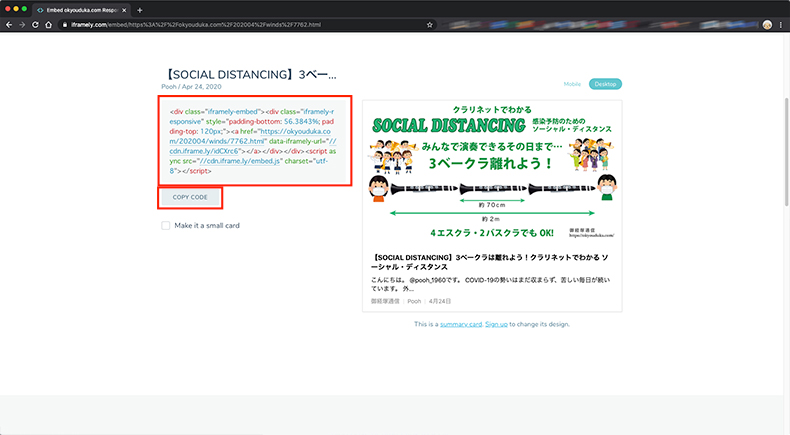
- 埋め込み用のコードが作成されます
- [COPY CODE]ボタンをクリックするとコードがコピーされます

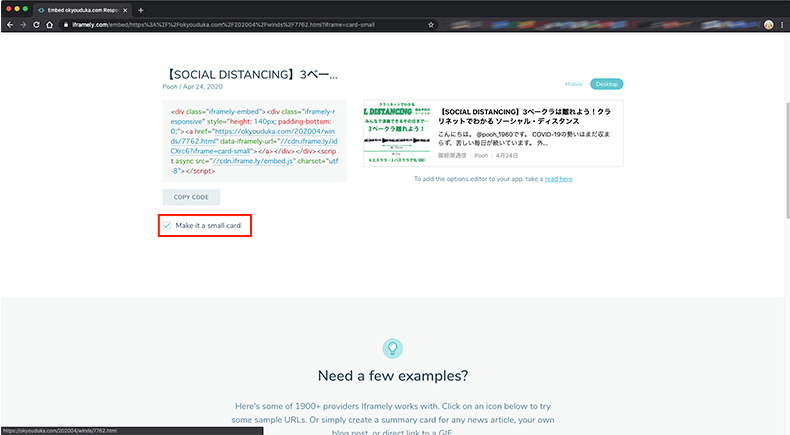
- 小さいカードにするには、[Make it a small card]のチェックボックスにチェックを入れます

- コピーしたコードを自分のブログなどに貼り付けます
以上で作成は完了です。
実際に生成されたコードと結果
下記が今回作成したものになります
ブログカード大
コード:ブログカード大
<div class="iframely-embed"><div class="iframely-responsive" style="padding-bottom: 56.3843%; padding-top: 120px;"><a href="https://okyouduka.com/202004/winds/7762.html" data-iframely-url="//cdn.iframe.ly/idCXrc6"></a></div></div><script async src="//cdn.iframe.ly/embed.js" charset="utf-8"></script>
ブログカード小
コード:ブログカード小
<div class="iframely-embed"><div class="iframely-responsive" style="height: 140px; padding-bottom: 0;"><a href="https://okyouduka.com/202004/winds/7762.html" data-iframely-url="//cdn.iframe.ly/idCXrc6?iframe=card-small"></a></div></div><script async src="//cdn.iframe.ly/embed.js" charset="utf-8"></script>
参考にさせて頂いたサイト
iframelyはまだ他にも機能がたくさんあります。
なんのせ英語サイトなので、まだしっかりと読めていません。
今回は、下記の「Takumon Blog」さんの記事を参考にさせていただきました。感謝。
まとめ
以上、iframely を利用したカード型リンクの作成方法でした。
WordPressに限ればプラグインもあります。
embedly というWebサービスもあります。
しかし、このiframely が一番シンプルで使いやすいと思います。
しばらくはこちらを利用していこうと思っています。