こんにちは。
@OfficeTAKUです。
前回の記事で、Office for the web を利用して、ExcelやWordを記事の中に埋め込みました。
iframeタグを貼り付けるだけなので簡単!
[clink url=”https://office-taku.com/202004/msoffice/16035.html”]
iframeがはみ出してしまう
iPhone で確認したところ、横幅はみ出してしまうので、みっともなく読みづらい状態になってしまいました。

実は以前からこの問題には悩まされてはいたのですが、面倒だな、と思って放置していました。
iPhoneではみ出さないよう(レスポンシブル)にするCSS
この機会に解決しようと思ってググったら、簡単にみつかりました。
それがこちら
iframeのレスポンシブ対応の方法。iphoneではみ出る問題も解決済み | デジタルマーケティング専門家/デジタルマーケッター松原潤一のブログ
上記のページの3番めの項目
【完成版】iPhoneでもiframeをキレイに埋め込むためのHTMLとCSS
それをそのまま使わせていただきました。多謝。
元の記事ではちゃんとCSSの説明をしてくださっていますので、ぜひご覧ください。
【完成版】iPhoneでもiframeをキレイに埋め込むためのHTMLとCSS
HTMLでのクラス指定
<div class="iframe-wrap"> <iframe src="埋め込むページのURL" frameboader="0"></iframe> </div>CSS
.iframe-wrap { position: relative; width: 100%; padding-top: 56.25%; overflow:auto; -webkit-overflow-scrolling:touch; border:2px solid #ccc; } .iframe-wrap iframe { position:absolute; top:0; left:0; width:100%; height:100%; border:none; display:block; }
上記のCSSを適用した後のiPhoneでの表示

のちほどじっくりとCSSについては解析したいと思います。
WordPressにスタイルシートを記述
WordPressでとりあえず上記のCSSを簡単に適用する方法を念のため。
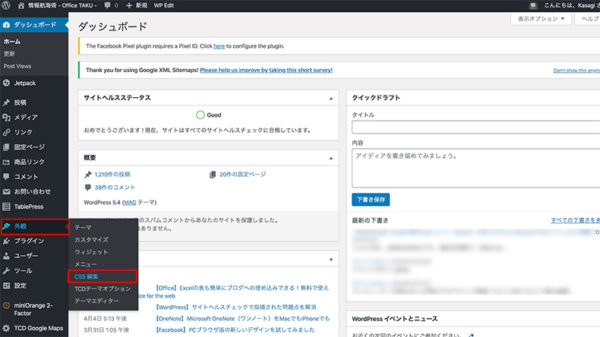
- メニューの[外観]-[CSS編集]をクリックします

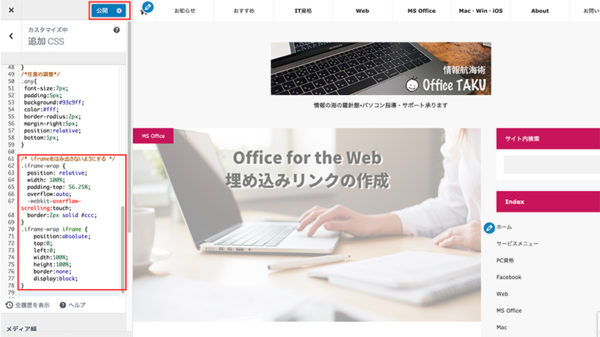
- [追加CSS]にスタイルを書き込む(上記のCSSコードをそのままコピペ)

- 記事内では、クラス指定したdivタグ内にiframeタグを記述します
まとめ
CSSの書式、プロパティなど、理解して自分で書くことができればそれに越したことはありません。
しかし、まずは、表示の不具合の解消を優先し、とりあえずコピペでよいと思います。
先達の知恵を拝借する、そこで得た知識を記録することで、また、誰かの役にたつのです。
と、なまぐさものの言い訳でした。
あらためて「ジュンイチのデジマブログ」さんに感謝。




