こんにちは。
@OfficeTAKUです。
なんでも新しいものがあるとすぐに試してみたくなります。
WordPress 5.0 へアップデートもこのブログだけですが、すぐに実行。
それに伴ってエディタもGutenbergになりました。
[clink url=”https://office-taku.com/201812/web/wordpress/11614.html”]
Gutenbergを使ってみての感想
上掲の記事でも触れた通り、ブログで記事を書くということに集中するならば、Gutenbergはなかなか良いものかと思います。
Gutenbergの仕様に合わせて記事を書いていけば、見出し−文章−イメージ−見出し-文章-イメージ-文章-文章…
というような感じで文章構成がしっかりとしてくるのではないかと思います。
しかし、今回、数日間でありますが、使用して不都合なこともありましたので、その辺りを記しておきたいと思います。
ちなみに私の環境は下記の通りです。
MacBook Pro (13-inch, 2017) メモリ 16GB
Google Chrome 70.0.3538.110(Official Build) (64 ビット)
Gutenbergの挙動不審
Gutenbergとはいえ、ほとんどコードエディタを使用していました。
ところが、
記述されているはずの終タグがない
しかし、プレビューでは表示がされている。
テキストエディタにコピペするとちゃんと記述されている。
保存したはずなのにエディタ上に反映されない。
もともと Google Chrome 自体キャッシュのクリアが上手くされず表示がおかしくなることは割と多いので私の環境のせいかもしれません。
使用しているテーマTCD「MAG」の対応がまだされていな
現在、TCD「MAG」という有料テーマを利用しています。
簡単に見栄えの良いサイトができあがり、ほんとうに重宝しています。
まだ、Gutenbergでの検証・対応が済んでいません。
WordPress5.0(Bebo)へバージョンアップ後、不具合があった場合の対応について | ワードプレステーマTCD
Gutenbergでは、便利なタグの挿入ボタンなども利用できない状態になります。
現状、テキストエディタ mi で記事を書いて、コードエディタで貼り付ける、というのがメイン。
しかし、ちょっとした修正の際にテーマに備わっている機能が使えないのが不便なのです。
メディアの編集画面も変更されている
最近、画像のサイズ変更だけであればWordPress上で編集していました。
ところが、この画像の編集画面もGutenbergでは変更されていました。
アイキャッチ画像を設定しようとしたら、編集画面が別に表示され、サイズ変更が反映されていない、ように見えることがあったのです。
そんあこともあり、Gutenbergでの記事の更新に時間がかかって仕方がないのです。
WordPress公式プラグイン「Classic Editor」導入
と、言うわけでプラグインを入れて旧のエディタ、Classic Editor に戻しました。
Classic Editor | WordPress.org
導入は簡単、
[プラグインページ]-[新規追加]-「Classice Editor」で検索
インストールして有効化するだけです。
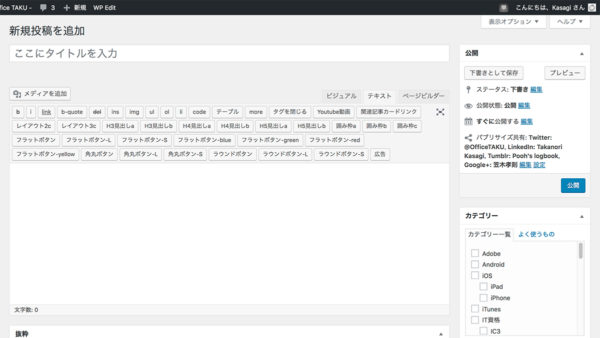
それで、また戻ってきました!
懐かしのエディタ画面。

と、いうことで、この記事は Classic Editor で書きました。
やはり慣れているのは楽です。
新しいものをどんどん取り入れることも必要なのでいずれはGutenbergもスイスイ使えるようにしたいと思います。