こんにちは。
@OfficeTAKUです。
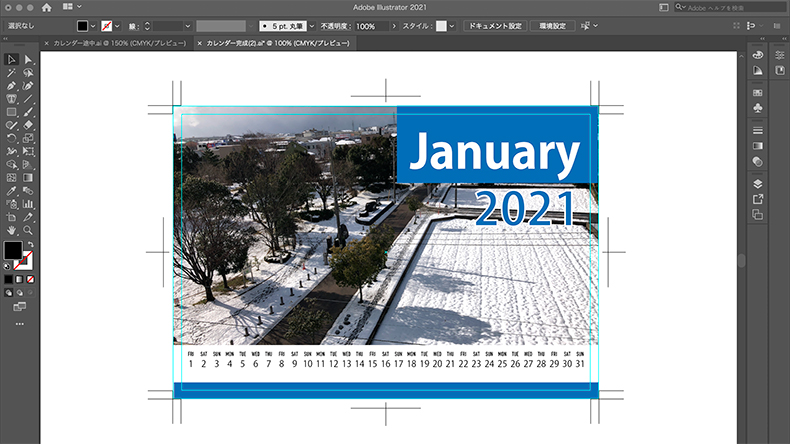
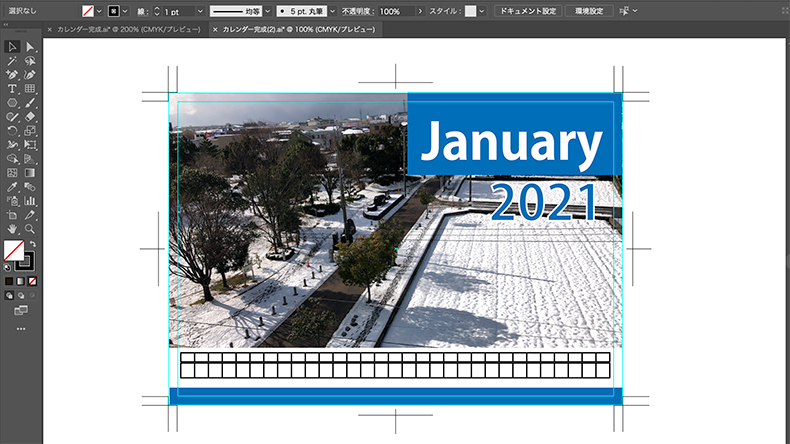
図のようなハガキサイズのカレンダー
曜日が上で、日にちが下、でそれぞれ1行で左から右に配置されたカレンダーを作成する際にうまく揃えるのに四苦八苦。
当初はタブで揃えよう、と思いましたが意外に面倒。
どうしたものかと悩んでいましたが、スレッドテキストオプションを利用する方法を見つけました。
昨年もやったことなのに忘れていたので備忘録がてら記しておきます。
スレッドテキストオプション
スレッドテキストオプションとは、複数のオブジェクトをリンクし、文章を順番に流し込んでいける仕組みのことです。

今回は等間隔で整列した1ヶ月分の31個の長方形を2行分作り、上の行に曜日、下の行に日にちの数字を入れて行きます。
完成例は下図の通り。
事前準備
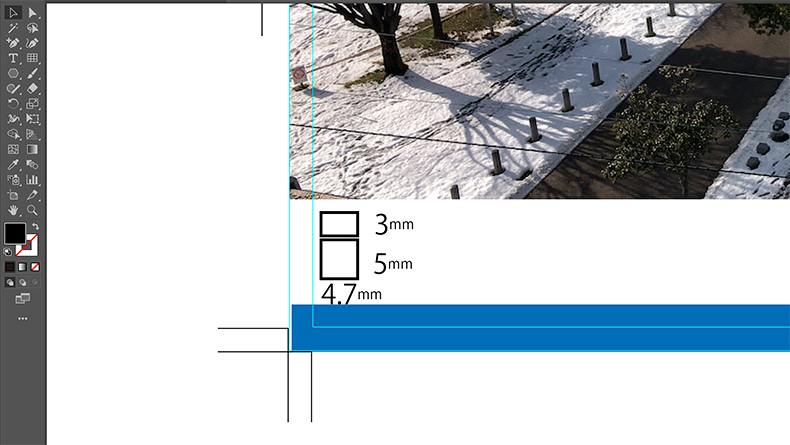
- 曜日と日にちの記入枠のサイズを計算しておく。
横幅約147mmの中に31個の枠(31日分)を作りたい.
147÷31で、1つの枠はおおよそ4.7mm
高さはスペースとフォントを考慮して決める。今回は曜日3mm、日にち5mmに設定。
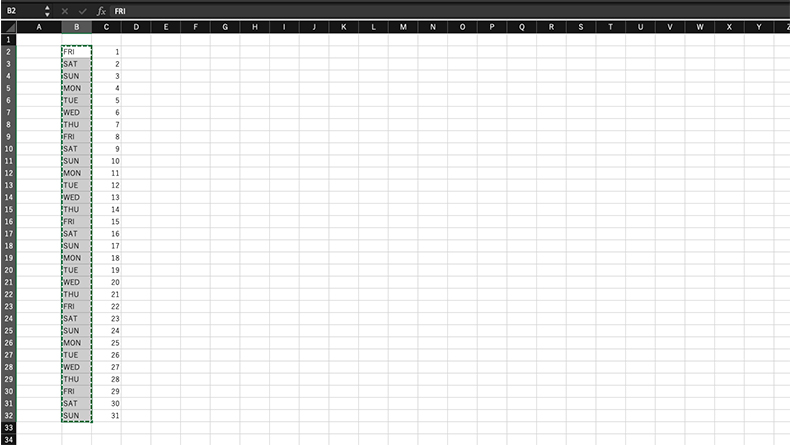
- 曜日と日にちはExcelなどで予め入力しそれをコピーして利用するのが楽

スレッドテキストオプションを利用した作成手順
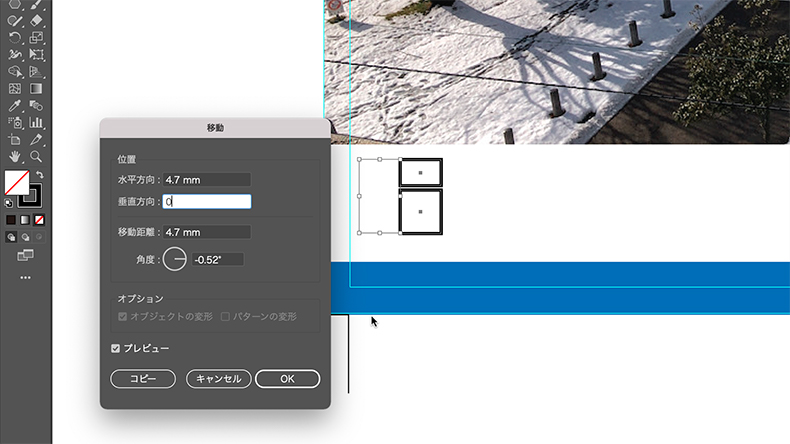
- 上掲のサイズの長方形を作成しておき、メニュー[オブジェクト]-[移動]でコピーする

- [command]+[d](Windows[ctrl]+[d])でコピーを繰り返し、31日分枠を作成する

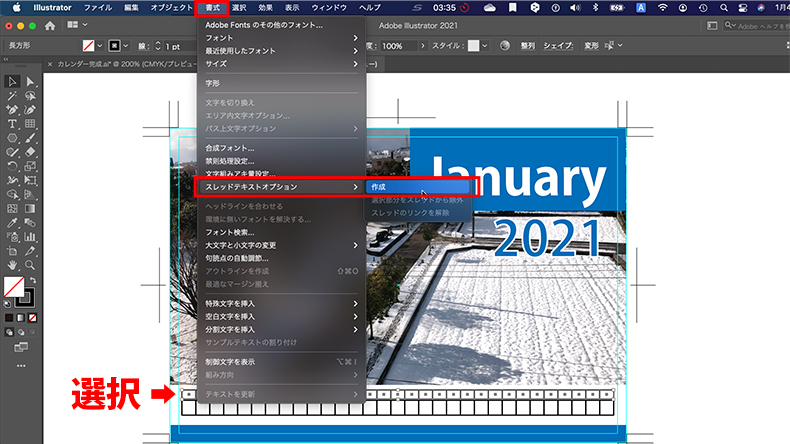
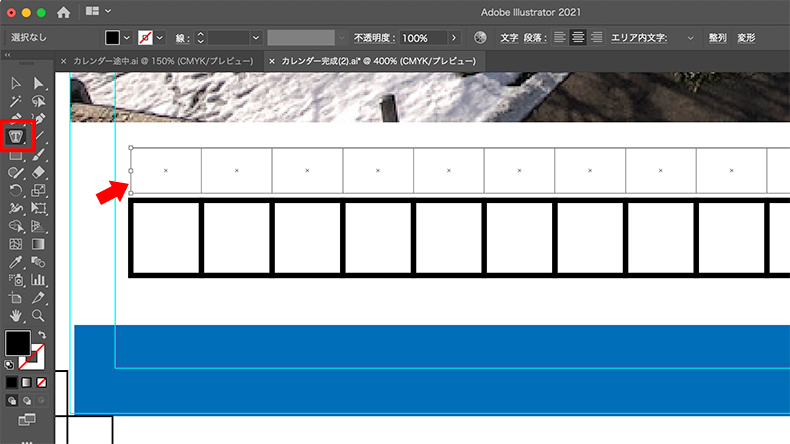
- 上の行(曜日を入力する)枠をすべて選択する
- メニュー[書式]-[スレッドテキストオプション]-[作成]をクリック

- スレッドテキストオプションが設定され、それぞれの枠がリンクされた状態になる

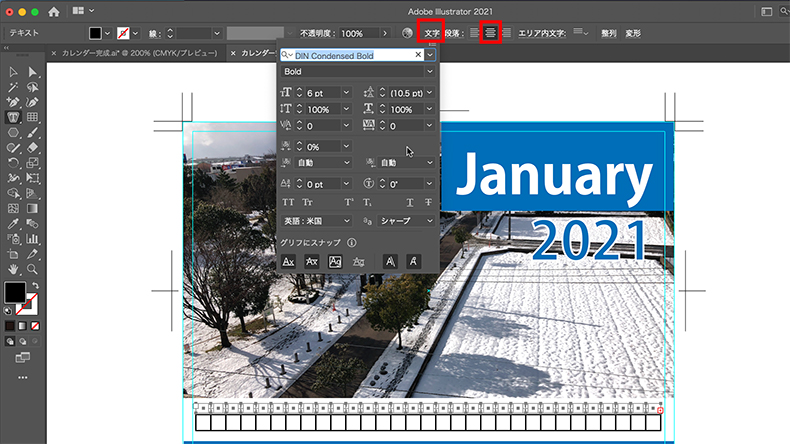
- フォントや段落配置を設定しておく
今回 曜日はフォント[DIN Condensed Bold][6pt]、段落配置は中央揃えに設定
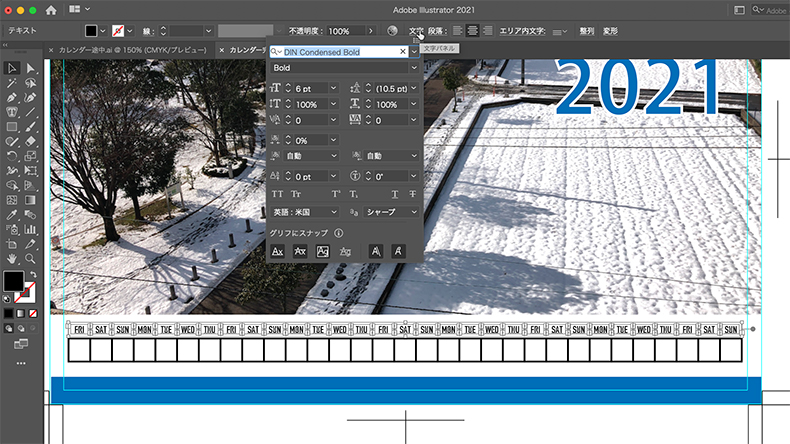
- [エリア内文字ツール]を選択
- 最初の枠のパスをクリック
- Excelなどからコピーした曜日を貼り付ける

- フォントの種類、サイズによっては枠内に収まりきらず、何も表示されない場合がある。
再度すべての枠を選択しフォントの設定をしなおすと表示される
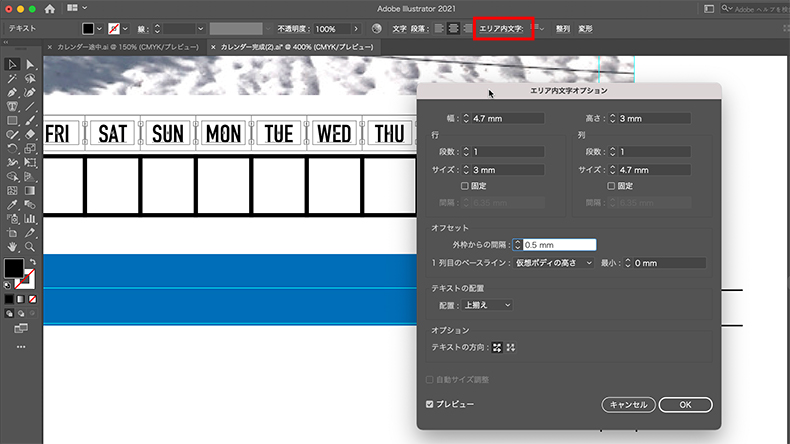
- [エリア内文字オプション]の設定でも表示状態が変わるので確認してみるとよい

- 同様にして日にちも作成する。
今回、日にちは フォント[小塚ゴシックPro6N][Regular][9pt] で設定 - あとは位置の微調整や日曜の色を変えるなどフォントの書式を変更するなどして整えて完成
まとめ
スレッドテキストオプションでカレンダーを作成してみました。
注意点としては、
- フォントの種類、サイズがうまくあわないと表示されない
- 事前のフォントの設定が反映されないことがある
と、いう点です。
当初、曜日もそのまま小塚ゴシック Pro6N などで設定していましたが、フォントサイズを下げてもどうしても収まりきらずズレてしまいました。
今回のサイズでは可読な状態で作成するには、フォントをうまく選ぶ必要がありました。
これがベストな方法かどうかはわかりません。
しかし、比較的簡単できれいに揃えられるとは思います。
もし、もっと楽な方法があったら教えていただければと思います。
なお、今回は、下記の記事を参考にさせていただきました。
これがなかったらもっと時間がかかっていたことと思います。
感謝。